Danh mục bài viết
Pagespeed là gì? Cách tăng Pagespeed của trang với clouding
Một trong những yếu tố SEO quan trọng và cần thiết nhất là pagespeed. Khi chiến dịch SEO khỏi động, Pagespeed (tốc độ tải trang) luôn đứng đầu trong danh mục cần được ưu tiên và kiểm tra trước.
Pagespeed là gì?
Khái niệm pagespeed
Pagespeed (tạm dịch: tốc độ trang) là sản phẩm của Google, ra mắt vào năm 2010. Pagespeed được hiểu là tốc độ trang cho một mẫu trang xem trên website. Thuật ngữ này thường bị nhầm lẫn với “tốc độ site”.
Pagespeed được mô tả qua thời gian hiển thị nội dung đầy đủ trên một trang web cụ thể (còn được gọi là thời gian tải trang hoặc thời gian cho byte đầu tiên). Bài viết của bạn có thứ hạng cao hay thấp phần nào phụ thuộc vào tốc độ tải trang.

Pagespeed được đánh giá cao bởi các chuyên gia hàng đầu về website. Công cụ này hỗ trợ người dùng trong quá trình tối ưu hóa trang web. Vậy nên, lời khuyên cho mọi SEOer là bạn nên thử trải nghiệm Pagespeed cho trang web của mình. Đặc biệt, đối với những lập trình viên hay người thiết kế website, Pagespeed là phần mềm không thể thiếu.
Google Pagespeed Insights là gì?
Google Pagespeed Insights (viết tắt: Google PSI) là công cụ được thiết kế bởi Google nhằm giúp tối ưu hóa hiệu suất của trang web. Hai mục tiêu chính mà Google PSI là: tốc độ tải trang và tính thân thiện với người dùng. Những thành phần của công cụ này luôn tuân theo phương pháp chuẩn mực về hiệu suất website của Google. Đồng thời, chúng có khả năng tự động hóa quy trình điều chỉnh.
Tiêu chuẩn đánh giá website Google Pagespeed
Pagespeed Insights dựa trên tiêu chuẩn được phát triển bởi đội ngũ Google để đánh giá website của bạn. Từ những tiêu chuẩn đó, công cụ sẽ đánh giá website một cách chính xác và khách quan nhất. Dưới đây là những tiêu chí đánh giá website của Google:
- Hạn sử dụng redirect ở trang đích đến.
- Tính tối ưu về tốc độ khi tải trang web.
- Tính mở rộng của chức năng nén dữ liệu cache ở trình duyệt.
- Khả năng giải nén tài nguyên CSS và Javascript.
- Khả năng nén dung lượng hình ảnh trên trang web.
- Đảm bảo xây dựng nội dung website chất lượng, rõ ràng và cụ thể.
- Trước khi tải trang cần tắt chế độ chặn CSS và Javascript.
- Khả năng đồng bộ khi sử dụng các thuộc tính.
- Thời gian phản hồi từ server.

Một trang web hiệu quả là trang web đáp ứng được tất cả những tiêu chuẩn trên. Pagespeed có chức năng phát hiện những yếu tố website chưa đảm bảo. Từ đó, công cụ này sẽ gửi thông báo lại cho người dùng để đưa ra biện pháp khắc phục và cải thiện nhanh chóng.
Tính năng của Pagespeed Insights đối với trang web
Pagespeed sở hữu những tính năng nổi bật để hỗ trợ hiệu quả cho người dùng. Thông qua các tính năng này, công cụ sẽ đưa ra một số thông tin và chỉ số khác nhau trên trang web. Từ đó, giúp người dùng nắm rõ tình trạng hoạt động của website. Những tính năng nổi bật của Pagespeed bao gồm:
Speed Score (tạm dịch: điểm tốc độ)
Tính năng này có vai trò đánh giá độ nhanh – chậm của website. Điểm tốc độ dựa trên thống kê của Lighthouse lap.

Score Speed được lấy từ thí nghiệm Lighthouse
Field data
Nhiệm vụ của tính năng này là thu thập thông tin từ những trải nghiệm thực tế của người dùng trên Chrome trong 30 ngày. Field data bao gồm 2 thành phần chính là: First Contentful và First Input Delay.

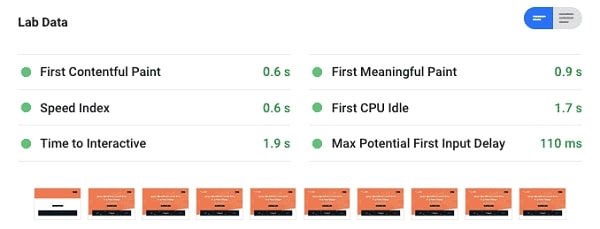
Lab data
Có chức năng hiển thị số liệu được phân tích từ Lighthouse khi trang web hoạt động trên các thiết bị di động và mạng 3G.

Diagnostics
Đóng vai trò cung cấp những đề xuất mới bạn cần bổ sung vào website của mình.

Passed audits
Có nhiệm vụ thống kê các hiệu năng mà website đạt được thành một bảng tổng hợp. Sau đó, Passed audits sẽ nhanh chóng gửi đến người dùng.
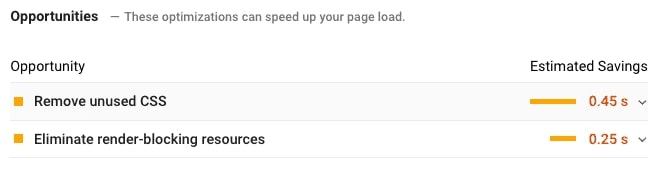
Opportunities
Thu thập thông tin về hiệu suất và thời gian tải trang. Từ đó, Opportunities sẽ cung cấp các đề xuất về hiệu suất. Nhờ vậy, người dùng có thể cải thiện thời gian tải trang.

Nhìn chung, người dùng cần đặc biệt lưu ý 3 tính năng quan trọng nhất khi sử dụng công cụ Pagespeed Insights:
Speed Score: Nhờ tính năng này, bạn dễ dàng thấy được website mình hoạt động như thế nào để đạt số điểm tối đa (thang điểm 100).
Color Scheme: Những ký hiệu: tích xanh, vàng, đỏ giúp bạn nhận biết được vấn đề nào cần ưu tiên.
Recommendation: Đưa ra những phản hồi trực tiếp giúp bạn tối ưu website để đạt hiệu suất tối đa.
7 cách tăng Pagespeed của trang với Clouding
#1. Bật nén
Bạn có thể sử dụng phần mềm Gzip để nén tập tin của mình. Phần mềm này giúp giảm kích thước tệp CSS, JavaScript và HTML lớn hơn 150 byte. Tuy nhiên, Gzip không có chức năng nén tệp hình ảnh. Do đó, bạn hãy nén những tệp này vào các chương trình chỉnh sửa ảnh như Photoshop. Nhờ vậy, bạn có thể kiểm soát chất lượng hình ảnh một cách tốt nhất.
#2. Tối ưu hóa hình ảnh
Trước tiên, bạn cần đảm bảo hình ảnh của mình định dạng đúng file (PNG phù hợp với đồ họa ít hơn 16 màu còn JPEG phù hợp cho các ảnh).
Bạn có thể sử dụng CSS Sprite để tạo mẫu cho các hình ảnh bạn thường dùng như các nút và biểu tượng. Tối ưu hóa hình ảnh là công việc cần thiết để xây dựng trang web thân thiện và tiếp cận khách hàng hiệu quả hơn.
Nếu phát hiện hình ảnh chưa đạt yêu cầu, Pagespeed sẽ báo ngay cho bạn.
#3. Tối ưu CSS, JavaScript và HTML
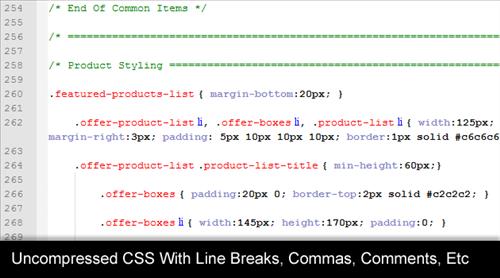
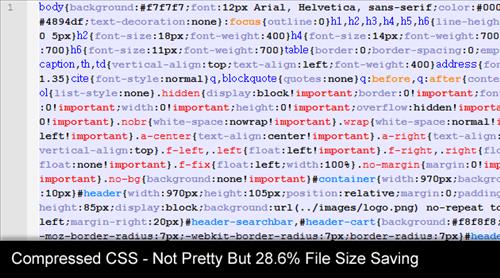
Bạn có thể tối ưu hóa mã nguồn bằng cách loại bỏ dấu phẩy, kí tự hay khoảng trắng không cần thiết. Việc này giúp tốc độ tải trang tăng đáng kể. Bên cạnh đó, bạn cũng cần loại bỏ định dạng, comment mã nguồn và mã không sử dụng nữa. Lưu ý, bạn nên sử dụng công cụ Compressor cho CSS và JavaScript (theo khuyến cáo của Google).
Ví dụ: File CSS có nhiều mã thừa:

Sau khi giảm mã thừa:

#4. Giảm chuyển hướng
Việc chuyển hướng từ trang web này sang trang web khác khiến quá trình truy cập kéo dài. Hiện tượng này xảy ra là do việc chờ đợi để hoàn thành phản hồi yêu cầu HTTP.
Ví dụ: Quá trình chuyển hướng trang trên điện thoại di động được diễn ra như sau: “example.com -> www.example.com -> m.example.com -> m.example.com/home”. Những lần chuyển hướng bổ sung này sẽ khiến cho trang của bạn tải chậm hơn.
#5. Tối ưu thời gian phản hồi của máy chủ
Lưu lượng nhận được, tài nguyên của mỗi trang, phần mềm máy chủ và giải pháp lưu trữ bạn sử dụng ảnh hưởng đến thời gian phản hồi của máy chủ. Để giải quyết tình trạng này, bạn nên tìm các nút thắt hiệu suất. Những nút thắt này có thể là: định tuyến chậm, truy vấn cơ sở dữ liệu chậm, thiếu bộ nhớ,…
Tốc độ phản hồi tối ưu nhất của máy chủ là 200ms.
#6. Tận dụng browser cache
Browser cache chứa rất nhiều thông tin vì vậy khi truy cập lại trang, trình duyệt sẽ không phải tải lại toàn bộ trang. Bạn có thể sử dụng công cụ để đặt thời gian hết hạn của bộ nhớ cache. Tận dụng bộ nhớ đệm trình duyệt giúp thời gian tải trang được rút ngắn và hiệu quả hơn.
#7. Sử dụng Hosting hay VPS (máy chủ ảo) tốt
Bạn cần lưu ý một số đặc điểm dưới đây khi mua hosting để sử dụng Pagespeed:
- Chạy hệ điều hành Centos + CloudLinux.
- Sử dụng LiteSpeed.
- Có Maria Database.
- Đảm bảo tính ổn định.
- Sử dụng SSD.
Bên cạnh đó, bạn cũng cần chú ý một số phương pháp sở hữu gói hosting đáp ứng Pagespeed tốt nhất:
- Read IOPS: cần đảm bảo trên 35k.
- Write IOPS: cần đảm bảo trên 20k.
- Tốc độ trung bình (Average): cần đảm bảo trên 400 MB/s.
- Không nên sử dụng các loại ảo hóa: OpenVZ, XEN. Bạn nên dùng các loại ảo hóa tốt nhất như: KVM & Cloud OpenStack.
Những câu hỏi thường gặp về Pagespeed Insights
Tại sao cần tăng Pagespeed cho trang web?
Tốc độ website có khả năng tối ưu website giúp tốc độ trang web của tăng nhanh hơn. Điều này làm khả năng thoát trang của người dùng. Website của bạn load càng nhanh, điểm số chất lượng website của bạn càng cao.Từ đó thứ hạng trang web của bạn cũng được cải thiện đáng kể.
Công cụ Pagespeed Insights ảnh hưởng như thế nào đến SEO?
Trên thực tế, công cụ Pagespeed không ảnh hưởng đến SEO và thứ hạng của trang web trên Google. Tuy nhiên, Speed Score và thứ hạng của SERP lại có mối liên hệ chặt chẽ với nhau. Thế nên, điểm tốc độ càng cao thì chất lượng trang web càng hiệu quả và ngược lại.
Bên cạnh đó, người dùng cần quan tâm đến các yếu tố khác để website của mình được đánh giá cao hơn. Một trong số đó là tính trải nghiệm người dùng. Sự hài lòng của người dùng ảnh hưởng rất lớn đến trang web của bạn. Nếu chiếm được niềm tin của khách hàng, website của bạn sẽ có nhiều lượt ghé thăm hơn.
Tính điểm website trên Pagespeed Insights như thế nào?
Điểm số trên Pagespeed dựa trên chỉ số Lighthouse API. Công thức tính điểm bằng tổng điểm số tốc độ web hiển thị trên Pagespeed và điểm số lab data.
– 0 điểm: Chất lượng trang web kém, cần nhanh chóng kiểm tra và cải thiện các vấn đề.
– 50 điểm: Chất lượng trang web khá tốt, cần cải thiện một vài chỗ.
– 100 điểm: Chất lượng trang web tốt, có thể hoạt động tốt.
Ngoài ra, mỗi khoảng điểm sẽ có những màu sắc tương ứng như:
– Từ 0 – 49 (chất lượng kém): Đỏ.
– Từ 50 – 89 (chất lượng khá): Cam.
– Từ 90 -100 (chất lượng tốt): Xanh.
Dùng báo cáo Google PSI như thế nào?
Bước 1: Truy cập vào đường dẫn của PSI.
Bước 2: Điền URL của bạn.
Bước 3: Chờ kết quả hiển thị Pagespeed.
Bước 4: Kiểm tra số liệu và sửa lỗi Pagespeed đã đưa ra.
Bước 5: Trong phần Opportunities -> Chọn “Show how to fix”.Lúc này những tệp làm website chạy chậm sẽ được hiển thị, bạn chỉ cần xử lý chúng để giảm bớt thời gian chờ máy chủ phản hồi.
Công cụ nào tốt để tối ưu hình ảnh?
Có 2 Plugin WordPress giúp tối ưu hình ảnh hiệu quả:
EWWW Image Optimizer.
Compress JPEG & PNG Images.
Mọi thông tin đánh giá trên Hostingaz.vn đều được tổng hợp từ nhiều nguồn, từ khách hàng và từ trải nghiệm của các kỹ thuật viên mọi góp ý vui lòng gửi mail đến info@hostingaz.vn.
Danh mục bài viết