Danh mục bài viết
Hướng dẫn tăng tốc độ load website WordPress

Trong quá trình bạn thiết kế và hoạt động website của mình, việc cài thêm nhiều Plugin, cài lại Themes mới cho website của mình hay thêm các bài đăng, các sản phẩm cũng như hình ảnh mới để trang trí và phục vụ nội dung trên website của mình sao cho thật bắt mắt nhất. Trớ trêu thay việc thêm càng nhiều tài nguyên khiến website của bạn trở nên chạy chậm hơn, thay vì bạn load các trang trên website của mình một cách mượt mà thì nay càng ngày càng chậm và chờ đợi lâu hơn gây ảnh hưởng cho cả bạn và khách hàng của mình khi truy cập website.
Bài viết này mình sẽ hướng dẫn cho bạn cách tăng tốc độ load website wordpress cũng như cách để cải thiện và tối ưu một số tài nguyên trên website của mình giúp website hoạt động tốt hơn.
Để có tốc độ truy cập website tốt thì Hosting cũng đóng góp 1 phần khá quan trọng, và về cả tốc độ mạng mà website gửi đi và nhận về đem lại phản hồi tốt cũng đề đáng chý, phần lớn nếu truy cập của bạn đến nhiều tại Việt Nam bạn có thể đăng ký dịch vụ tại Việt Nam như TinoHost, hoặc nếu khách hàng của bạn ở nước ngoài nhiều thì có thể sử dụng các Hosting tại nước ngoài hoặc sử dụng Hosting Việt Nam sau đó sử dụng Proxy trung gian như CloudFlare đem lại trải nghiệm cũng khá tốt.
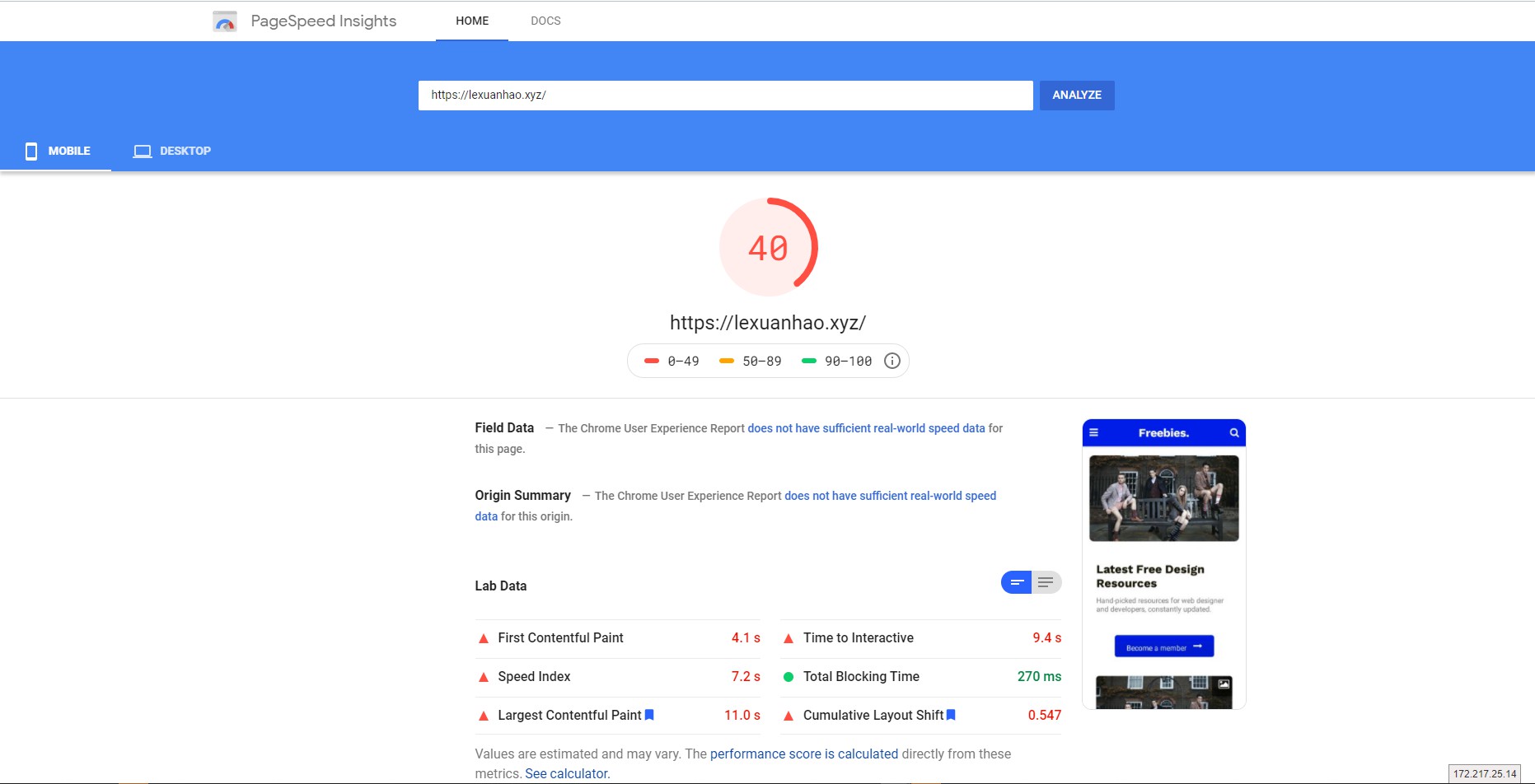
Để kiểm tra website của bạn load thế nào bạn có thể sử dụng cửa sổ ẩn danh đối với trình duyệt Chorm với tổ hợp phím CTRL + SHIFT + N sau đó truy cập website của bạn, mở công cụ kiểm tra Network và bật tùy chọn Disable Cache.
Hướng dẫn trình duyệt ẩn danh và Hướng dẫn bật table Network.
1 Tối ưu các hình ảnh trên website và tối ưu trước hình ảnh khi tải lên Website WordPress.
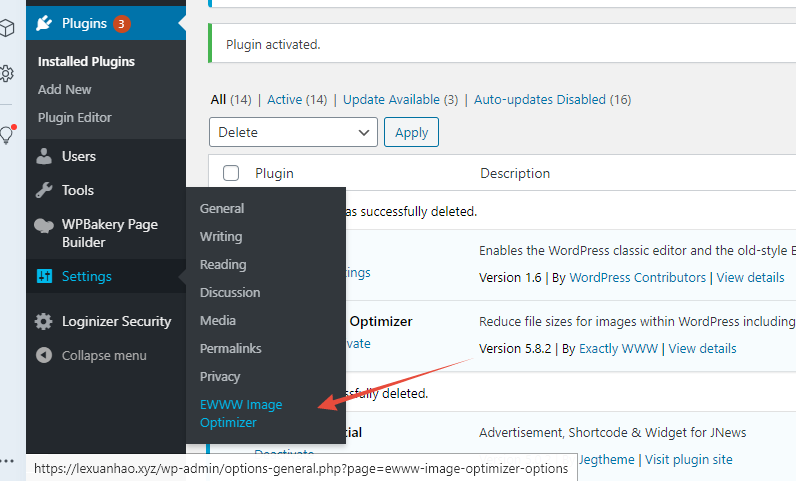
1.1 Tối ưu với Plugin EWWW Image Optimize
Bạn cần cài Plugin này lên trên website của mình để bắt đầu thực hiện cài đặt và cấu hình cho việc tối ưu ảnh, WordPress mặc định khi tải ảnh lên trên website sẽ sinh ra thêm các ảnh nhỏ hơn phục vụ cho các công việc như sử dụng cho Thumbnail hoặc các hình khác thu nhỏ trên website của bạn vì vậy số lượng hình trên website sẽ nhiều và nặng hơn nên khi bạn không tối ưu website của bạn sẽ phải tải khá nhiều hình và hình càng nặng sẽ càng chậm.
Sau khi vào cài đặt bạn có thể chuyển các hình ảnh trên website của mình sang định dạng Webp để phù hợp hơn cho phiên bản web hình ảnh sẽ tải nhanh hơn và tốc độ website cũng được cải thiện.
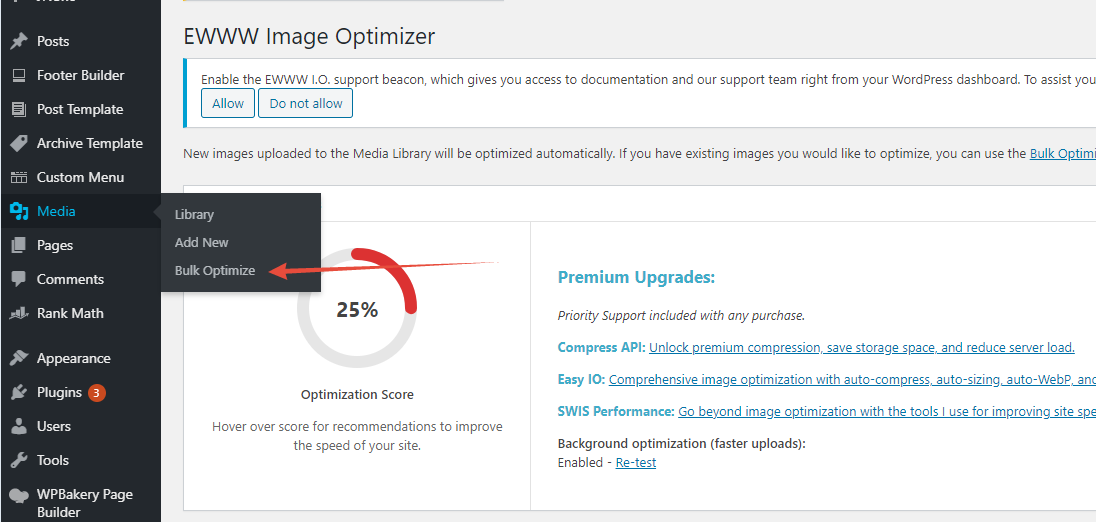
Sau khi bạn cài đặt xong thì bạn có thể truy cập vào phần Media/Thư viện truy cập đến phần Bulk Optimize để tiến hành tối ưu hình ảnh của bạn, Plugin sẽ quét qua các hình ảnh nào có trên thư viện của bạn để tối ưu.
 Bạn có thể nhân Scan For Unoptimized Images, tức là nhấn để tìm các hình chưa được tối ưu để thực hiện tối ưu hình ảnh.
Bạn có thể nhân Scan For Unoptimized Images, tức là nhấn để tìm các hình chưa được tối ưu để thực hiện tối ưu hình ảnh.
Quá trình nén ảnh nhanh hay chậm phụ thuộc vào khả năng xử lí của Hosting và số lượng hình ảnh/dung lượng hình ảnh mà bạn có, sau khi hoàn tất nén thì bạn có thể tới các bước cấu hình tiếp theo.
2 Tối ưu các tài nguyên tải trên Website WordPress.
2.1 Tối ưu với Plugin LiteSpeed Cache.
Bạn có thể cài đặt Plugin Litespeed Cache để thực hiện tối ưu cho website của mình, Plugin này giúp bạn nén các thành phần trên website khi tải như CSS/JS/HTML v.v để plugin này hoạt động tốt thì bạn có thể sử dụng trên máy chủ có hỗ trợ LiteSpeed Webserver hoặc mã nguồn mở là OpenLite Speed đều được.
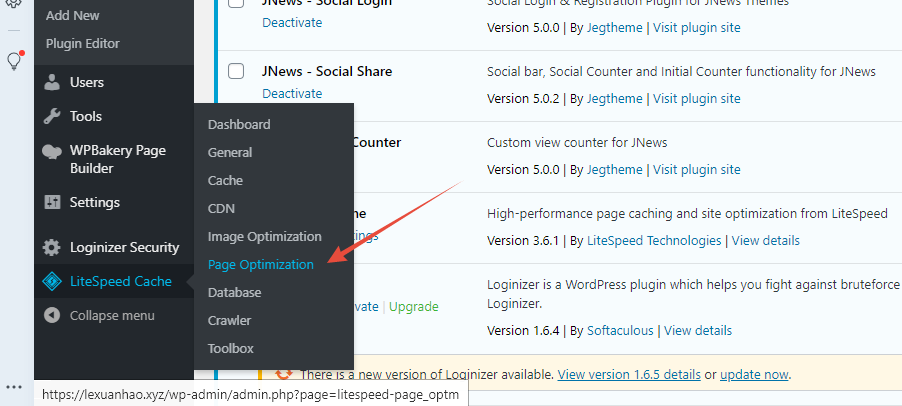
Tại phần Plugin bạn vào Page Optimization để bắt đầu tối ưu trang của mình. Bạn nên bật các tùy chọn riêng biệt mỗi lần bật bạn nên thực hiện xóa Cache sau đó test lại tránh website bị vỡ giao diện khi nén các thành phần trên website.
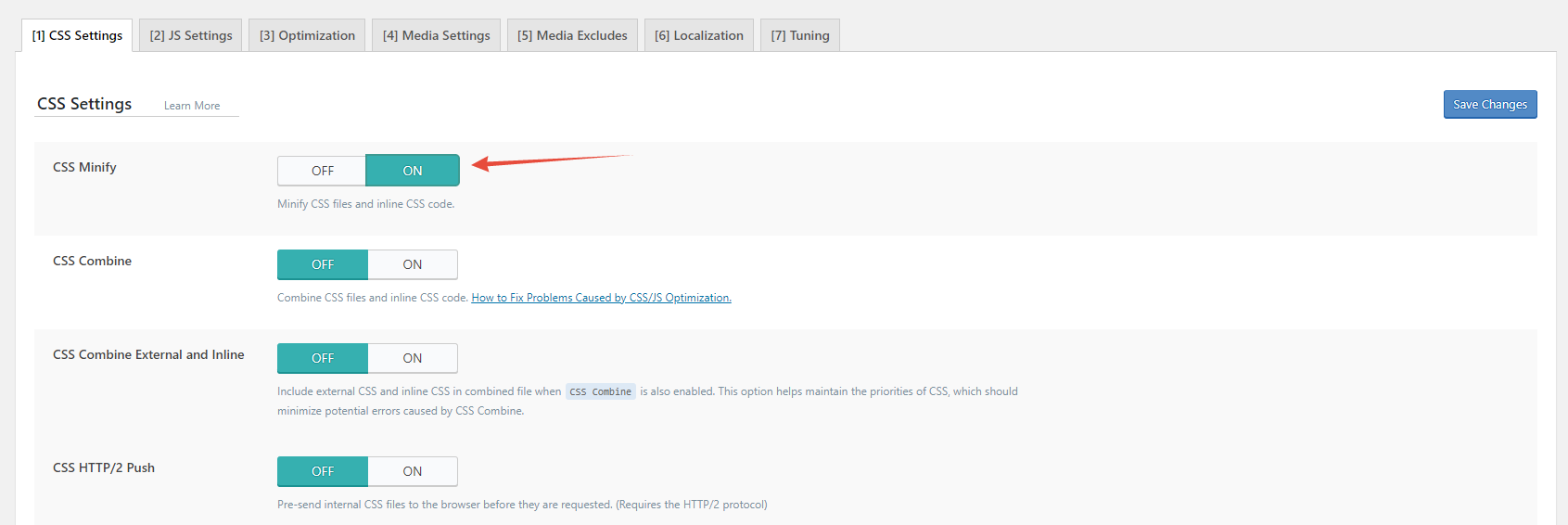
Để thực hiện bật các chức năng bạn có thể đưa sang trạng thái ON sau đó lưu lại bằng cách Save Chagnes.
Các thành phần mà bạn có thể bật nén trên plugin này. :
CSS | CSS Minify, CSS Combine , CSS HTTP/2 Push.
JS | JS Minify, JS Combine, JS HTTP/2 Push.
Media | Lazy Load Images, Inline Lazy Load Images Library.
2.2 Tối ưu với Plugin WordPress Rocket.
WordPress Rocket là một plugin trả phí khá được ưa chuộng và phổ biến ở thời điểm hiện tại, điểm lợi hại của Plugin này là với việc cài đặt khá đơn giản nhưng giúp khả năng tải trang rất tốt so với LiteSpeed Cache có khá nhiều thành phần có thể bật / tắt để tối ưu thì đối với Plugin WordPress Rocket này có khá ít tùy chọn và nhắm vào các thành phần quan trọng nhất.
Cũng có lưu ý rằng một khi bạn đã sử dụng Plugin cache thì bạn không nên sử dụng các plugin tương tự, như ví dụ này mình sử dụng Plugin Rocket thì không sử dụng kèm với Plugin LiteSpeed Cache hay bất cứ Plugin nào khác có cùng chức năng, bởi lẽ khi bạn cài cùng nhau website sẽ có thể gặp lỗi hoặc Plugin không hoạt động.
Bạn cần cài đặt plugin WordPress Rocket lên website của mình để có thể cài đặt, hãy tải Plugin của mình tại chính nơi tác giả bán plugin hoặc tải tại nơi được cung cấp uy tín tránh bị mã độc nhé.
Sau khi tải Plugin WP-Rocket lên thì bạn có thể vào phần Settings => WP Rocket để tiến hành cài đặt Plugin này.
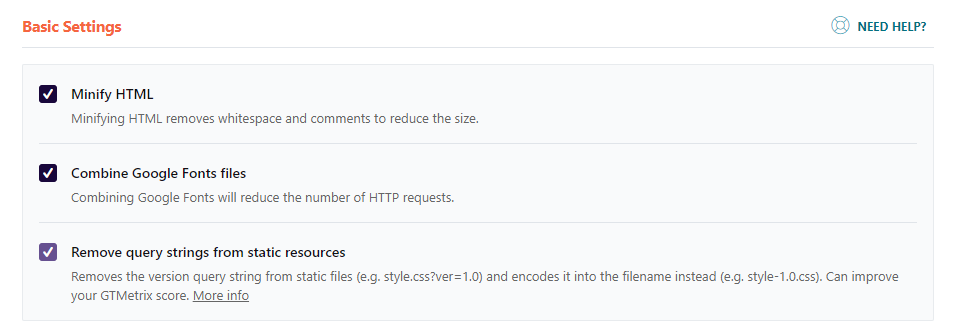
Tại phần cài đặt bạn đến phần File Optimization để tới với các cài đặt Optimize, ở phần Basic Setting bạn có thể bật tùy chọn nén HTML và các tùy chọn nén như hình dưới.
Đối với phần CSS Files bạn có thể bật phần Minify CSS Files, khi bạn bật CSS File tùy chọn “Combine CSS” sẽ được hiển thị và bạn có thể bật, bạn lưu ý ở phần này vì khi bạn gộp các tệp CSS lại website của bạn có thể gặp lỗi nên khi bật xong hãy test lại website của mình nếu website không lỗi thì bạn có thể bật tùy chọn này và bật tiếp tùy chọn “Optimize CSS delivery” để kiểm tra.
Tương tự với CSS thì tùy chọn JavaScript Files cấu trúc cũng tương tự, đối với Java thì bạn có thể bật và test tương tự với CSS để tránh website gặp lỗi trong quá trình nén, lỗi thường gặp khi bật JS là website có thể sẽ bị mất một số thành phần trong lúc tải nếu gặp lỗi xung đột. Và kết thúc cài đặt bạn cần nhấn lưu lại để cập nhật các thông tin mà bạn đã cài đặt trên Plugins.
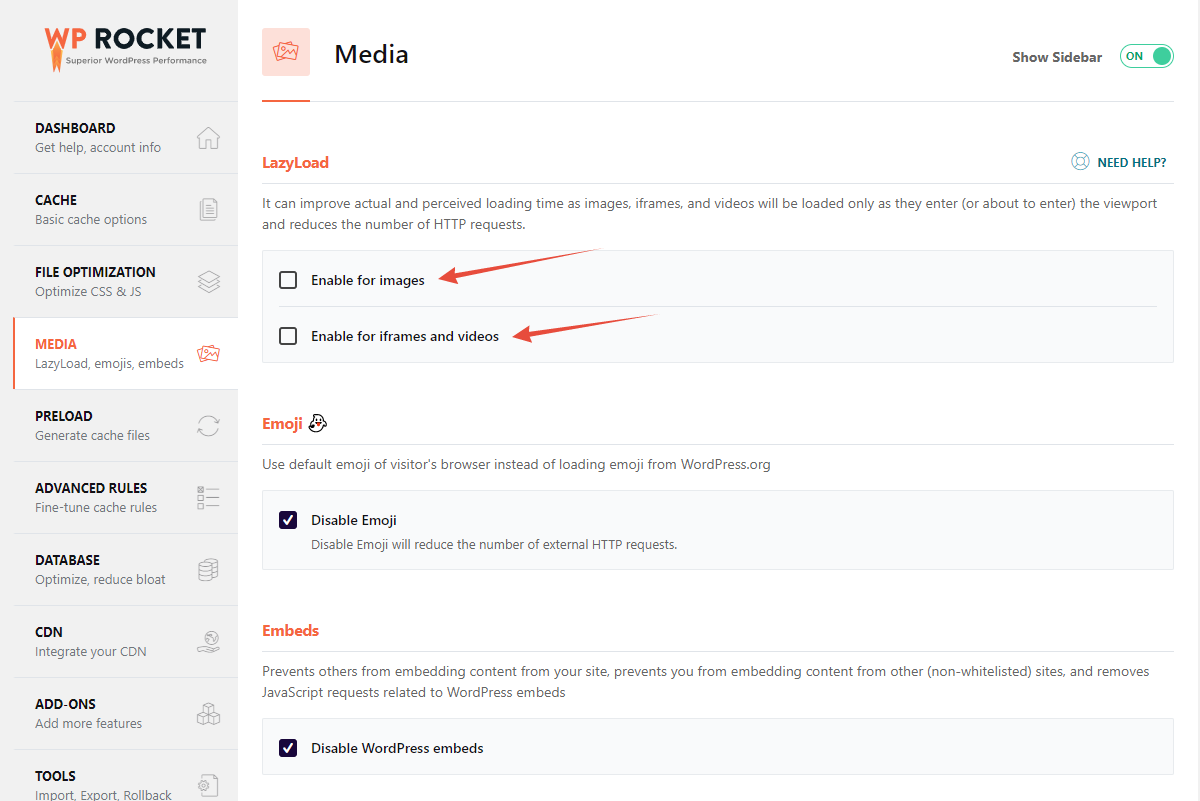
Đối với Media thì Plugin bạn có thể tùy chọn thêm phần Lazy Load giúp website giảm tải bước ban đầu đối với các hình ảnh chưa tiếp cận trên trình duyệt, nghĩa là khi người dùng kéo đến đâu thì các hình ảnh mới hiển thị đến đó thay vì tải trước toàn bộ một lần gây tốn thời gian tải và chậm hơn.
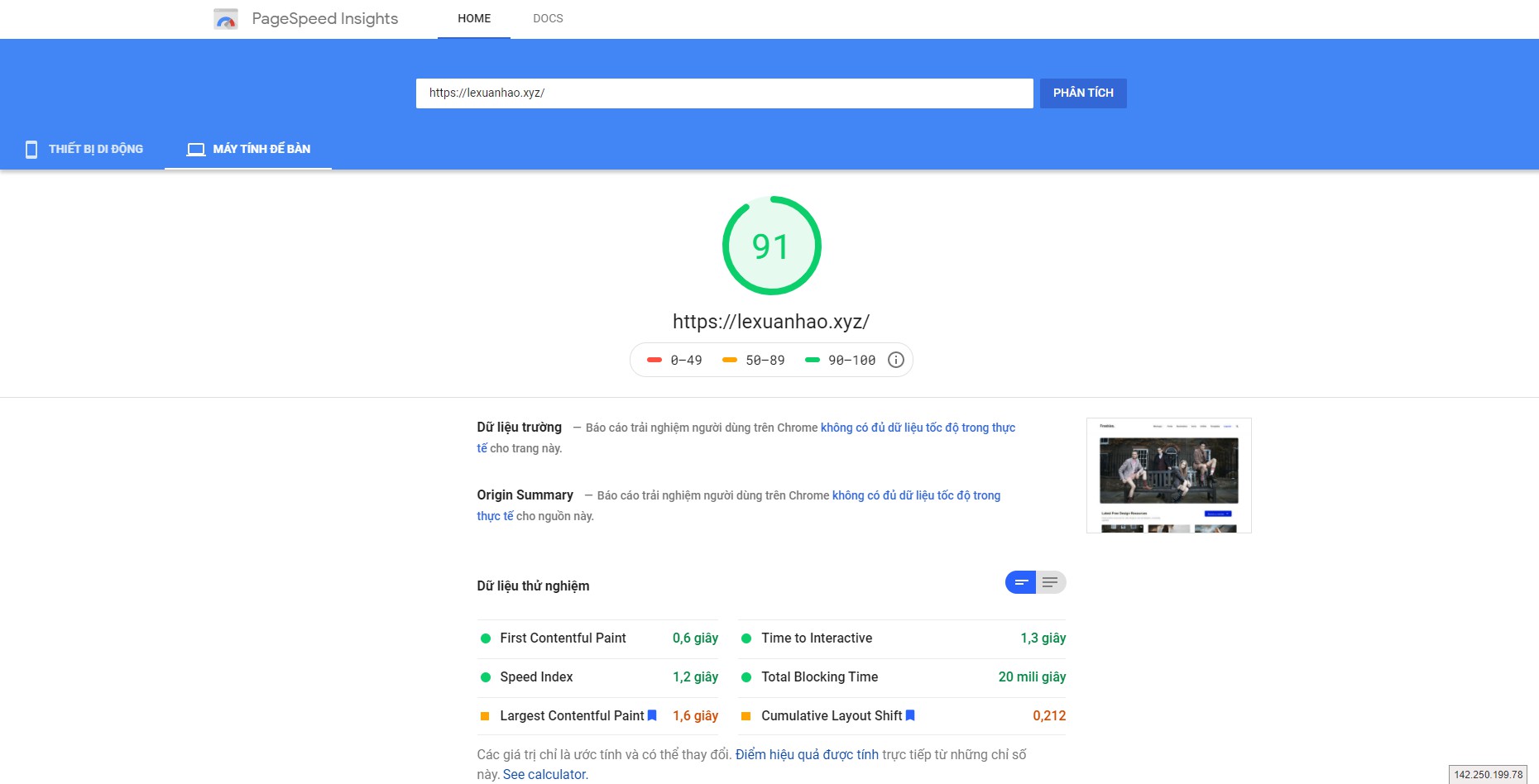
Ngoài ra thì còn một số Options khác nhưng so với nhu cầu sử dụng cơ bản thì bạn cũng không nên đụng vào sẽ khiến website bị lỗi hoặc hoạt động không đúng cách, qua cấu hình trên bạn có thể truy cập Page Speed để kiểm tra lại tốc độ website của mình rồi đó.
Như vậy thì mình đã hướng dẫn xong phần tối ưu trên website của mình rồi.
3 Tăng thêm một số tài nguyên phục vụ cho Website WordPress.
3.1 Tăng phiên bản PHP đang sử dụng.
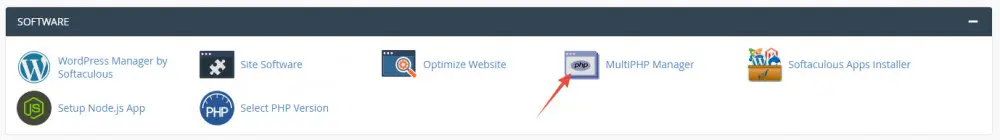
Trong quá trình sử dụng Hosting mặc định thường được sử dụng với các PHP cơ bản nhiều người sử dụng thông thường hiện tại là từ 7.0 -7.3, nếu bạn cần sử dụng phiên bản PHP khác bạn có thể thực hiện thay đổi phiên bản PHP khi truy cập cPanel => MultiPHP Manager.
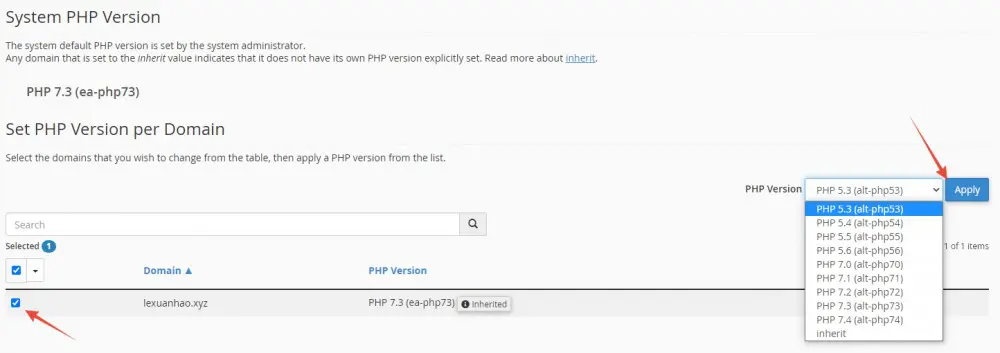
Tại phần quản lý bạn chọn tên miền sau đó bạn chọn PHP version và nhấn Apply để áp dụng phiên bản PHP.
3.2 Tăng một vài thông số PHP trên Hosting.
Đối với cPanel bạn muốn sử dụng hoặc thay đổi một số thông số trên Hosting có thể truy cập Select PHP Version.
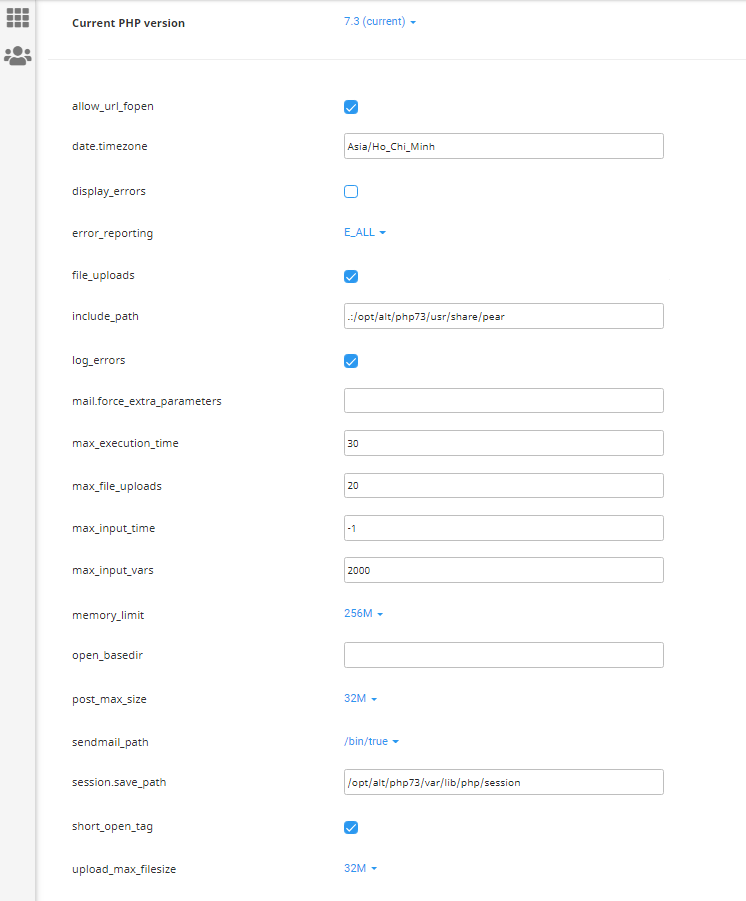
Bạn qua tab Options sau đó có thể sửa đổi lại các thông số theo như nhu cầu sử dụng của bạn. Thông số mình thường nâng là :
max_execution_time : 300
memory_limit : 512M
post_max_size : 512M
upload_max_filesize : 512M
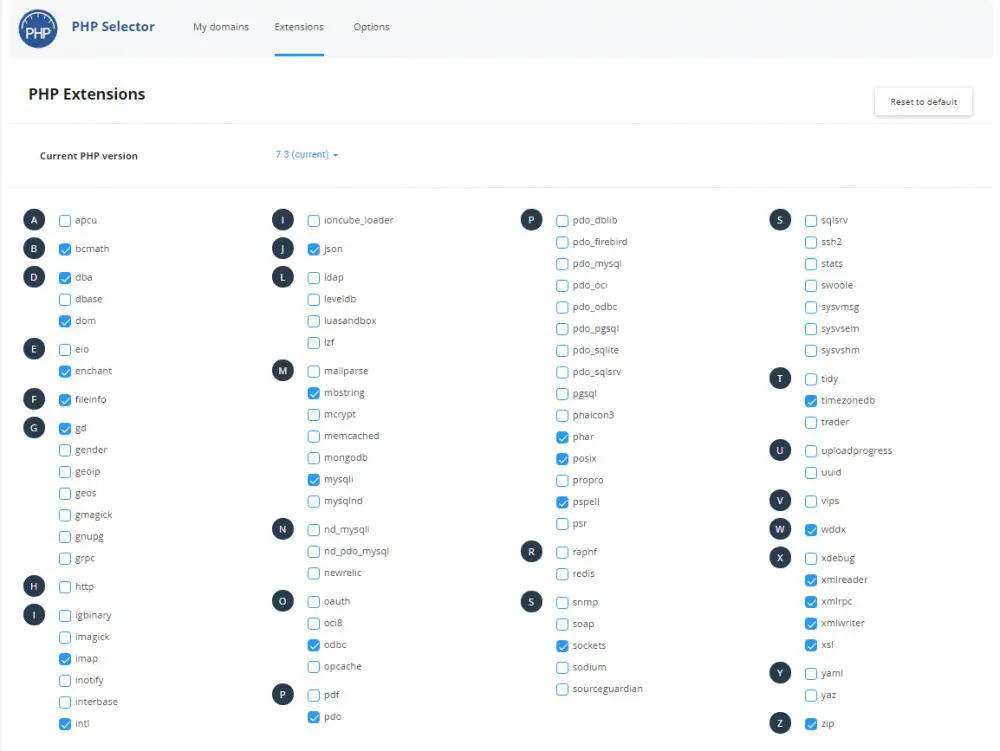
3.3 Bật Extentions PHP trên cPanel.
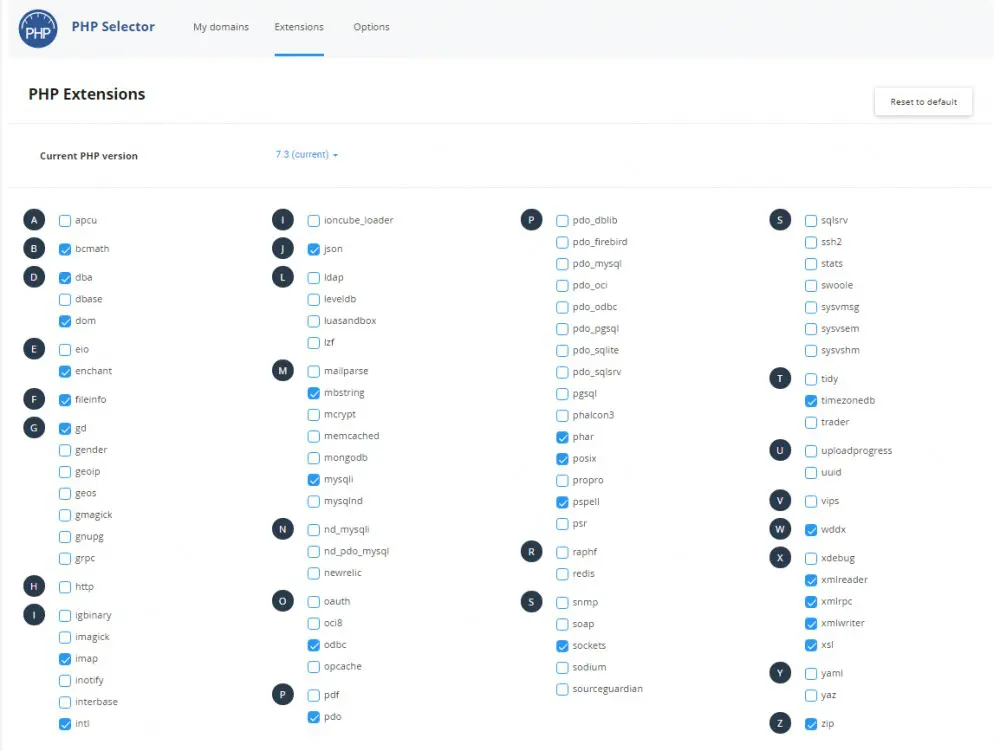
Trường hợp bạn cần bật thêm Extention trong PHP bạn cũng cần truy cập cPanel => Select PHP Version
Tại phần Extentions bạn có thể chọn các Extentions mà bạn cần bật để đáp ứng nhu cầu sử dụng của bạn, đối với Extentions với mỗi phiên bản PHP sẽ có các Extentions phù hợp khác nhau.
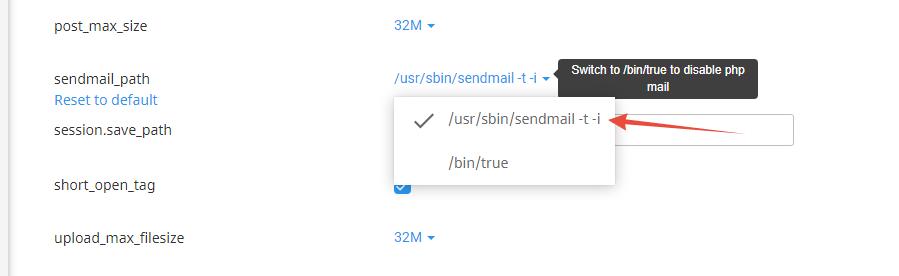
(Bổ sung) Bật chức năng gửi Email trên PHP.
Trường hợp bạn cần bật chức năng Sendmail mặc định trên PHP bạn có thể bật tại phần quản lý PHP.
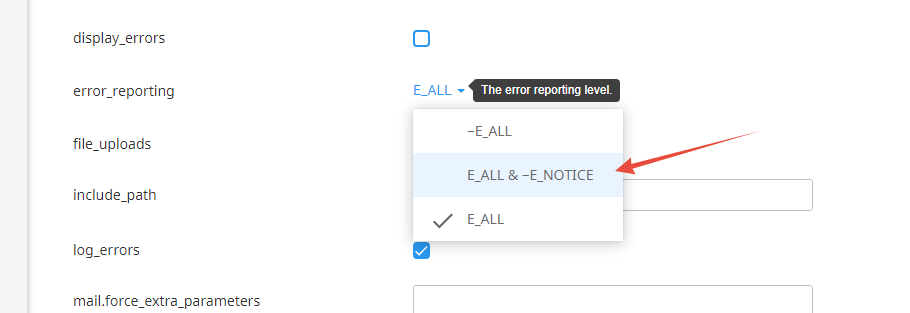
(Bổ sung) Bật chức năng thông báo Error trên PHP.
Nếu bạn gặp lỗi trên website bạn có thể bật chức năng hiển thị thông tin lỗi trên PHP để kiểm tra các lỗi dễ hơn trong việc khắc phục lỗi.
Danh mục bài viết