Hướng dẫn cấu hình plugin Cấu hình WP Rocket A-Z
Bài viết này mình sẽ hướng dẫn cho bạn cách tăng tốc độ load website wordpress cũng như cách để cải thiện và tối ưu một số tài nguyên trên website của mình giúp website hoạt động tốt hơn.
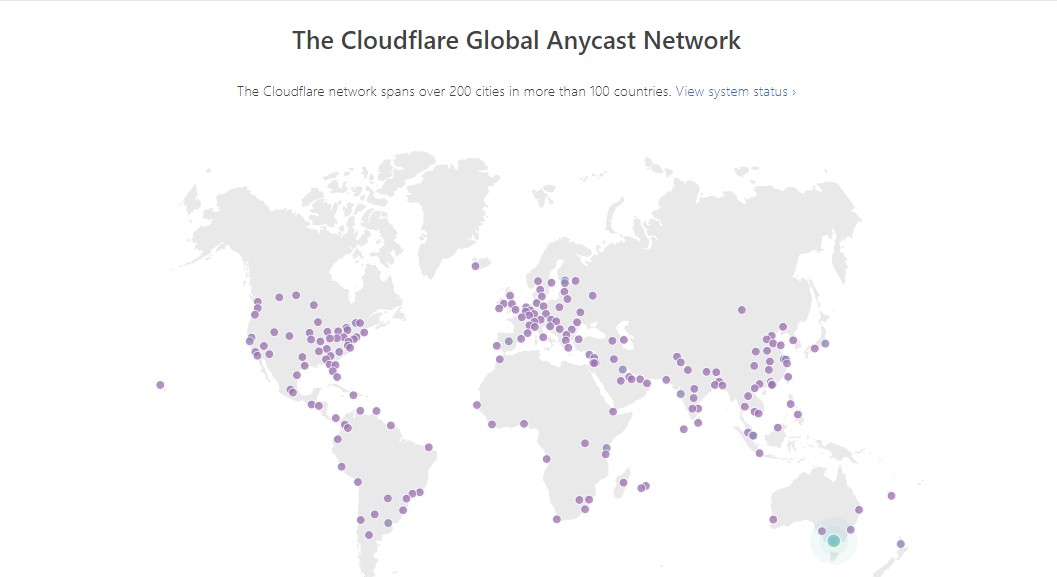
Để có tốc độ truy cập website tốt thì Hosting cũng đóng góp 1 phần khá quan trọng, và về cả tốc độ mạng mà website gửi đi và nhận về đem lại phản hồi tốt cũng đề đáng chý, phần lớn nếu truy cập của bạn đến nhiều tại Việt Nam bạn có thể đăng ký dịch vụ tại Việt Nam như TinoHost, hoặc nếu khách hàng của bạn ở nước ngoài nhiều thì có thể sử dụng các Hosting tại nước ngoài hoặc sử dụng Hosting Việt Nam sau đó sử dụng Proxy trung gian như CloudFlare đem lại trải nghiệm cũng khá tốt.
WordPress Rocket là một plugin trả phí khá được ưa chuộng và phổ biến ở thời điểm hiện tại, điểm lợi hại của Plugin này là với việc cài đặt khá đơn giản nhưng giúp khả năng tải trang rất tốt so với LiteSpeed Cache có khá nhiều thành phần có thể bật / tắt để tối ưu thì đối với Plugin WordPress Rocket này có khá ít tùy chọn và nhắm vào các thành phần quan trọng nhất.
Cũng có lưu ý rằng một khi bạn đã sử dụng Plugin cache thì bạn không nên sử dụng các plugin tương tự, như ví dụ này mình sử dụng Plugin Rocket thì không sử dụng kèm với Plugin LiteSpeed Cache hay bất cứ Plugin nào khác có cùng chức năng, bởi lẽ khi bạn cài cùng nhau website sẽ có thể gặp lỗi hoặc Plugin không hoạt động.
Bạn cần cài đặt plugin WordPress Rocket lên website của mình để có thể cài đặt, hãy tải Plugin của mình tại chính nơi tác giả bán plugin hoặc tải tại nơi được cung cấp uy tín tránh bị mã độc nhé.
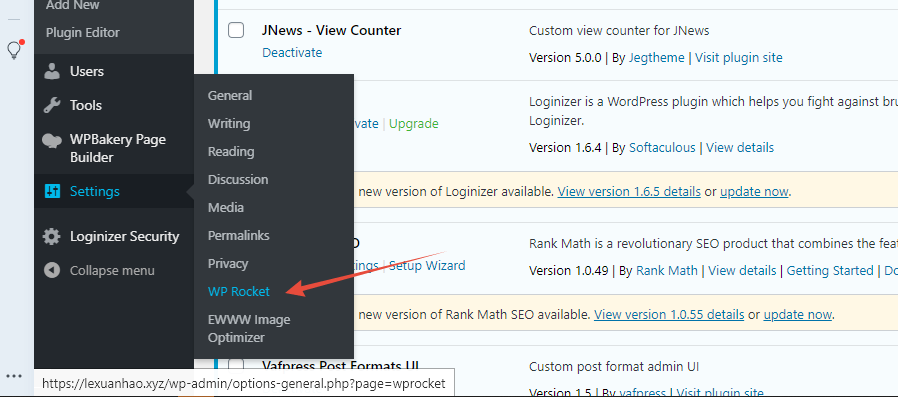
Sau khi tải Plugin WP-Rocket lên thì bạn có thể vào phần Settings => WP Rocket để tiến hành cài đặt Plugin này.
Tại phần cài đặt bạn đến phần File Optimization để tới với các cài đặt Optimize, ở phần Basic Setting bạn có thể bật tùy chọn nén HTML và các tùy chọn nén như hình dưới.
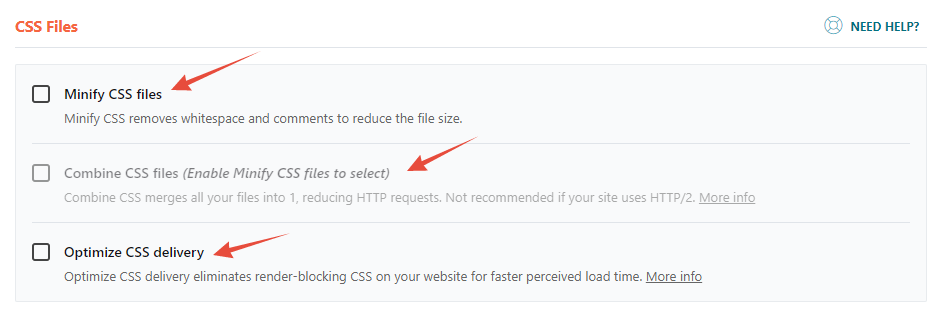
Đối với phần CSS Files bạn có thể bật phần Minify CSS Files, khi bạn bật CSS File tùy chọn “Combine CSS” sẽ được hiển thị và bạn có thể bật, bạn lưu ý ở phần này vì khi bạn gộp các tệp CSS lại website của bạn có thể gặp lỗi nên khi bật xong hãy test lại website của mình nếu website không lỗi thì bạn có thể bật tùy chọn này và bật tiếp tùy chọn “Optimize CSS delivery” để kiểm tra.
Tương tự với CSS thì tùy chọn JavaScript Files cấu trúc cũng tương tự, đối với Java thì bạn có thể bật và test tương tự với CSS để tránh website gặp lỗi trong quá trình nén, lỗi thường gặp khi bật JS là website có thể sẽ bị mất một số thành phần trong lúc tải nếu gặp lỗi xung đột. Và kết thúc cài đặt bạn cần nhấn lưu lại để cập nhật các thông tin mà bạn đã cài đặt trên Plugins.
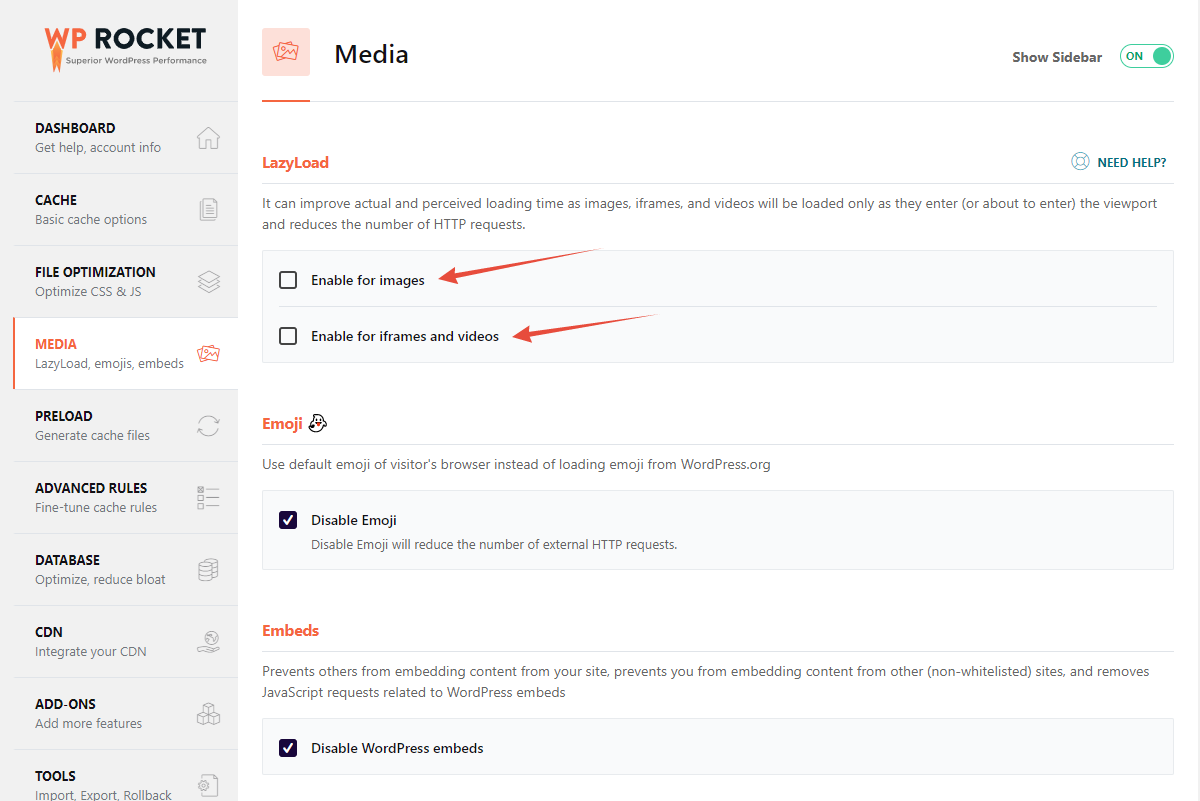
Đối với Media thì Plugin bạn có thể tùy chọn thêm phần Lazy Load giúp website giảm tải bước ban đầu đối với các hình ảnh chưa tiếp cận trên trình duyệt, nghĩa là khi người dùng kéo đến đâu thì các hình ảnh mới hiển thị đến đó thay vì tải trước toàn bộ một lần gây tốn thời gian tải và chậm hơn.
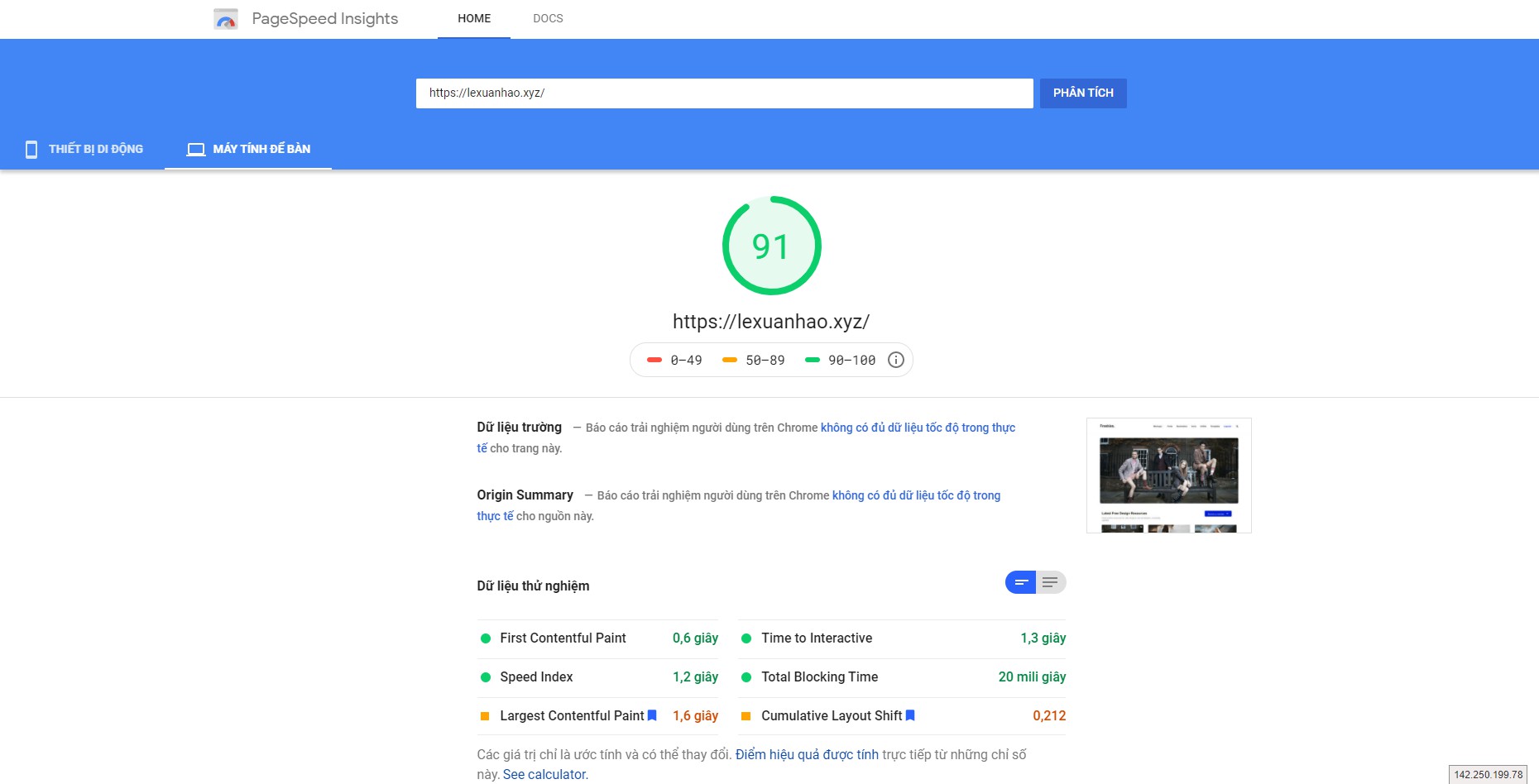
Ngoài ra thì còn một số Options khác nhưng so với nhu cầu sử dụng cơ bản thì bạn cũng không nên đụng vào sẽ khiến website bị lỗi hoặc hoạt động không đúng cách, qua cấu hình trên bạn có thể truy cập Page Speed để kiểm tra lại tốc độ website của mình rồi đó.
Như vậy thì mình đã hướng dẫn xong phần tối ưu trên website của mình rồi. đừng quên chia sẻ bài viết nếu bạn thấy nó có ích bạn nhé !.